Several modules in Member365 have a Description field. If you wish to add an image to the description of an Event, a Membership Category, or any other module to which a description can be applied, continue reading.
Edit the Description
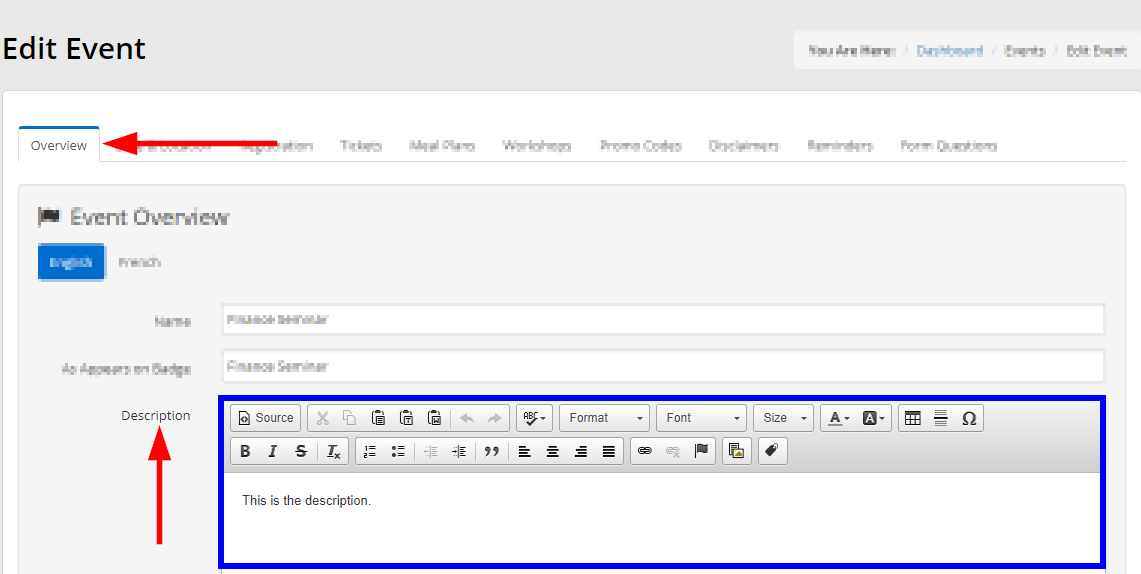
1. Locate the ‘Description’ field. This is usually on the first page when creating or editing a module. When configuring Membership Categories or Events, it will be in the ‘Overview’ tab. For this example we will be using an Event description, however the same process applies for inserting images into any description.

Uploading the Image
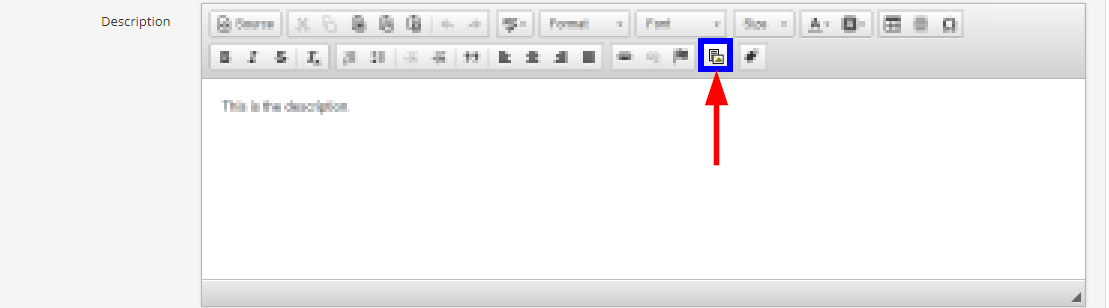
2. Click the ‘Upload File’ icon. It is the button with an image of a file on it. The button is located on the bottom row of icons that appear above the ‘Description’ text box.

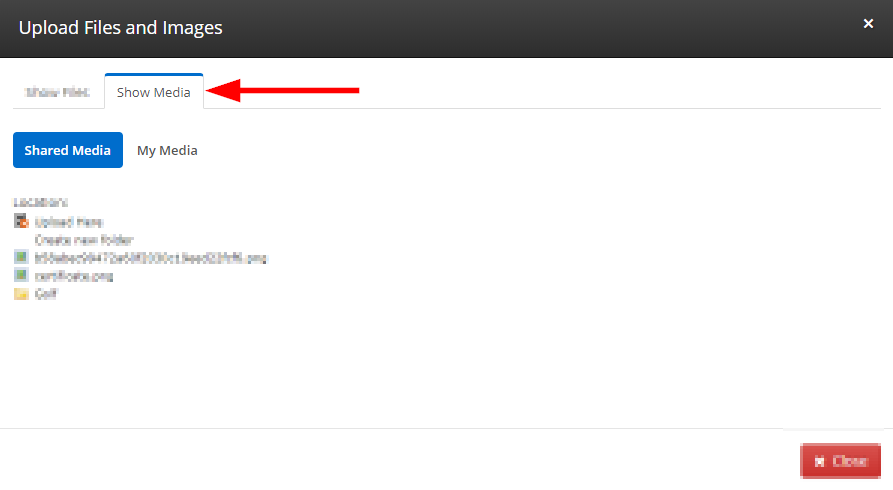
3. On the pop-up window that appears, click the ‘Show Media’ tab.

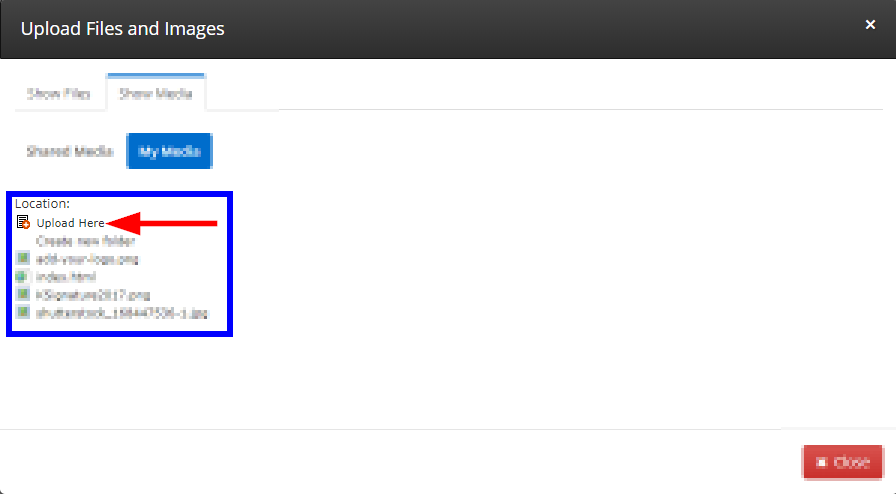
4. Select which library you wish to use.
Uploading a New Image
5. Click the ‘Upload Here’ button.

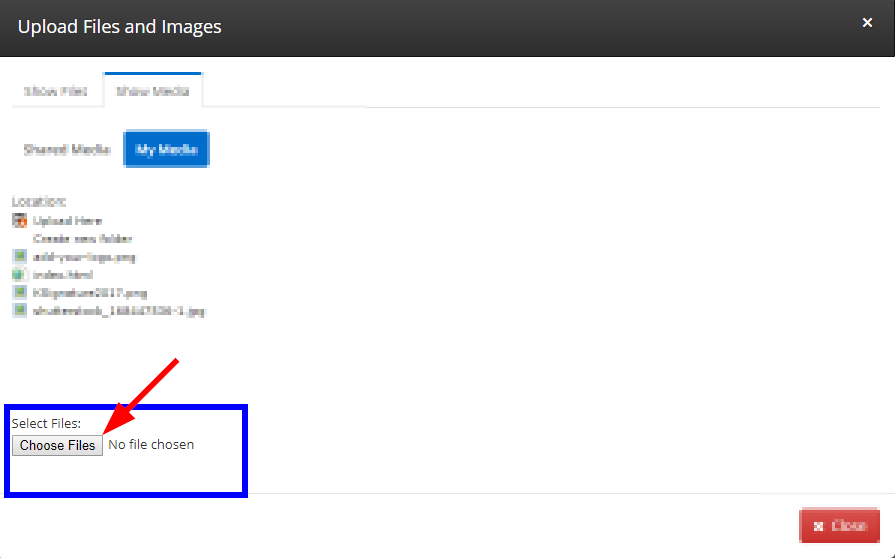
6. A ‘Choose Files’ button will appear. Click it to upload your image.

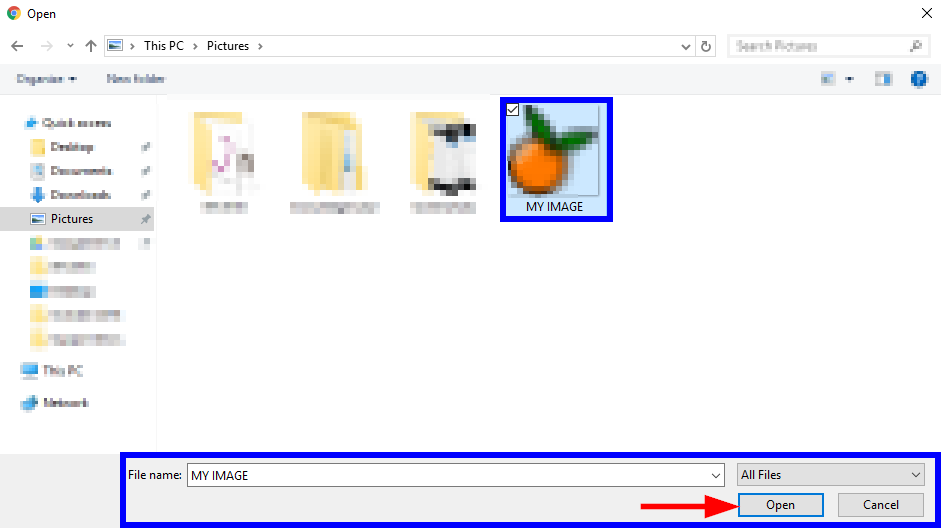
7. Locate the image you wish to upload from your device’s file library. This process may vary depending on your device and web browser. Typically, you just need to click the file, then click ‘Open’.

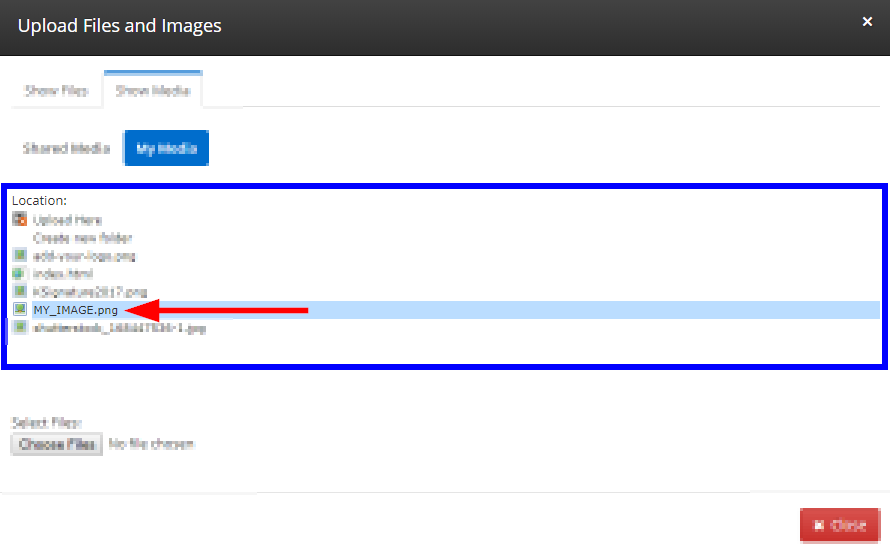
8. Upon successful upload, your image will now show in the list of media files.
Inserting an Image into the Description
9. Locate the image you wish to upload from the list of media files, then click its name.

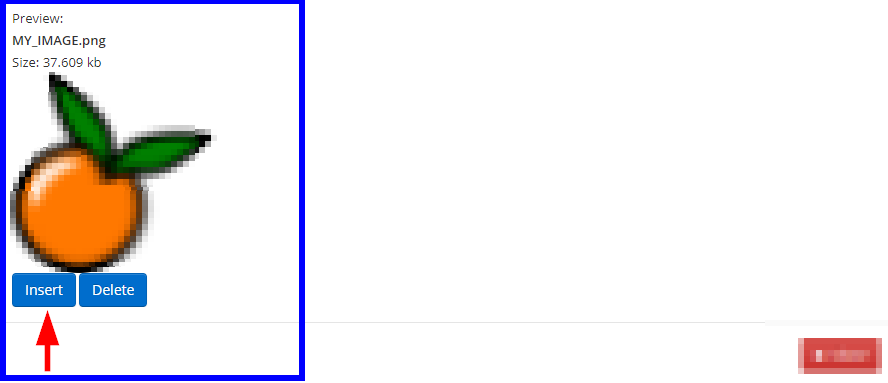
11. A preview of the image will appear. If you are satisfied, click the ‘Insert’ button to add the image to the body of your description.

12. Your image will now display in the ‘Description’ box. You can move it around alongside the text as you wish.

Congratulations, you can now add images to descriptions!
